- Git For Visual Studio Code
- Git Extensions For Visual Studio Code
- Git History For Visual Studio Code
- Git Bash For Visual Studio Code
- Git Visual Studio Code Default Editor
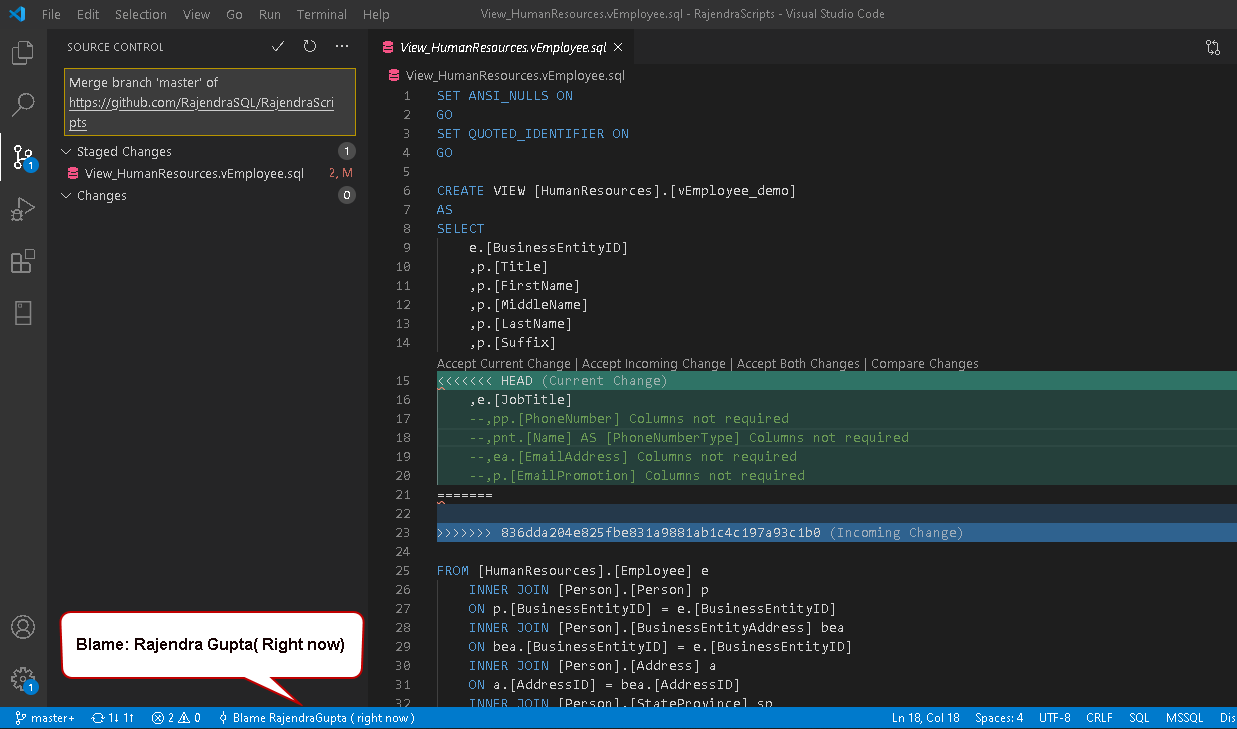
- Git Merge For Visual Studio Code
There are three ways to start using Git with Visual Studio to be more productive: Open an existing Git repository. If your code is already on your machine, you can open it by using File Open Project/Solution (or Folder) and Visual Studio automatically detects if it has an initialized Git repository. Create a new Git repository. Visual Studio Code has git support built in. You will need to have git version 2.0.0 (or newer) installed. The main features are: See the diff of the file you are editing in the gutter. This video shows how to install and configure GIT on Visual Studio Code.It describes the below steps:1. How to create git hub account. Create a repositor. Visual Studio Code has integrated source control management (SCM) and includes Git support in-the-box. Many other source control providers are available through extensions on the VS Code Marketplace. Tip: Click on an extension tile to read the description and reviews in the Marketplace. Visual Studio Code. Visual Studio Code is a distribution of the Code - OSS repository with Microsoft specific customizations released under a traditional Microsoft product license. Visual Studio Code combines the simplicity of a code editor with what developers need for their core edit-build-debug cycle. It provides comprehensive code editing.
1. Getting Started
- 1.1 About Version Control
- 1.2 A Short History of Git
- 1.3 What is Git?
- 1.4 The Command Line
- 1.5 Installing Git
- 1.6 First-Time Git Setup
- 1.7 Getting Help
- 1.8 Summary
2. Git Basics
- 2.1 Getting a Git Repository
- 2.2 Recording Changes to the Repository
- 2.3 Viewing the Commit History
- 2.4 Undoing Things
- 2.5 Working with Remotes
- 2.6 Tagging
- 2.7 Git Aliases
- 2.8 Summary
3. Git Branching
- 3.1 Branches in a Nutshell
- 3.2 Basic Branching and Merging
- 3.3 Branch Management
- 3.4 Branching Workflows
- 3.5 Remote Branches
- 3.6 Rebasing
- 3.7 Summary
4. Git on the Server
- 4.1 The Protocols
- 4.2 Getting Git on a Server
- 4.3 Generating Your SSH Public Key
- 4.4 Setting Up the Server
- 4.5 Git Daemon
- 4.6 Smart HTTP
- 4.7 GitWeb
- 4.8 GitLab
- 4.9 Third Party Hosted Options
- 4.10 Summary
5. Distributed Git
- 5.1 Distributed Workflows
- 5.2 Contributing to a Project
- 5.3 Maintaining a Project
- 5.4 Summary

6. GitHub
- 6.1 Account Setup and Configuration
- 6.2 Contributing to a Project
- 6.3 Maintaining a Project
- 6.4 Managing an organization
- 6.5 Scripting GitHub
- 6.6 Summary
7. Git Tools
- 7.1 Revision Selection
- 7.2 Interactive Staging
- 7.3 Stashing and Cleaning
- 7.4 Signing Your Work
- 7.5 Searching
- 7.6 Rewriting History
- 7.7 Reset Demystified
- 7.8 Advanced Merging
- 7.9 Rerere
- 7.10 Debugging with Git
- 7.11 Submodules
- 7.12 Bundling
- 7.13 Replace
- 7.14 Credential Storage
- 7.15 Summary
8. Customizing Git
- 8.1 Git Configuration
- 8.2 Git Attributes
- 8.3 Git Hooks
- 8.4 An Example Git-Enforced Policy
- 8.5 Summary
9. Git and Other Systems
- 9.1 Git as a Client
- 9.2 Migrating to Git
- 9.3 Summary
10. Git Internals
- 10.1 Plumbing and Porcelain
- 10.2 Git Objects
- 10.3 Git References
- 10.4 Packfiles
- 10.5 The Refspec
- 10.6 Transfer Protocols
- 10.7 Maintenance and Data Recovery
- 10.8 Environment Variables
- 10.9 Summary
A1. Appendix A: Git in Other Environments
- A1.1 Graphical Interfaces
- A1.2 Git in Visual Studio
- A1.3 Git in Visual Studio Code
- A1.4 Git in IntelliJ / PyCharm / WebStorm / PhpStorm / RubyMine
- A1.5 Git in Sublime Text
- A1.6 Git in Bash
- A1.7 Git in Zsh
- A1.8 Git in PowerShell
- A1.9 Summary
A2. Appendix B: Embedding Git in your Applications
- A2.1 Command-line Git
- A2.2 Libgit2
- A2.3 JGit
- A2.4 go-git
- A2.5 Dulwich
A3. Appendix C: Git Commands
- A3.1 Setup and Config
- A3.2 Getting and Creating Projects
- A3.3 Basic Snapshotting
- A3.4 Branching and Merging
- A3.5 Sharing and Updating Projects
- A3.6 Inspection and Comparison
- A3.7 Debugging
- A3.8 Patching
- A3.9 Email
- A3.10 External Systems
- A3.11 Administration
- A3.12 Plumbing Commands
Git in Visual Studio Code
Visual Studio Code has git support built in.You will need to have git version 2.0.0 (or newer) installed.
See the diff of the file you are editing in the gutter.
The Git Status Bar (lower left) shows the current branch, dirty indicators, incoming and outgoing commits.
You can do the most common git operations from within the editor:
Initialize a repository.
Clone a repository.
Create branches and tags.
Stage and commit changes.
Push/pull/sync with a remote branch.
Resolve merge conflicts.
View diffs.
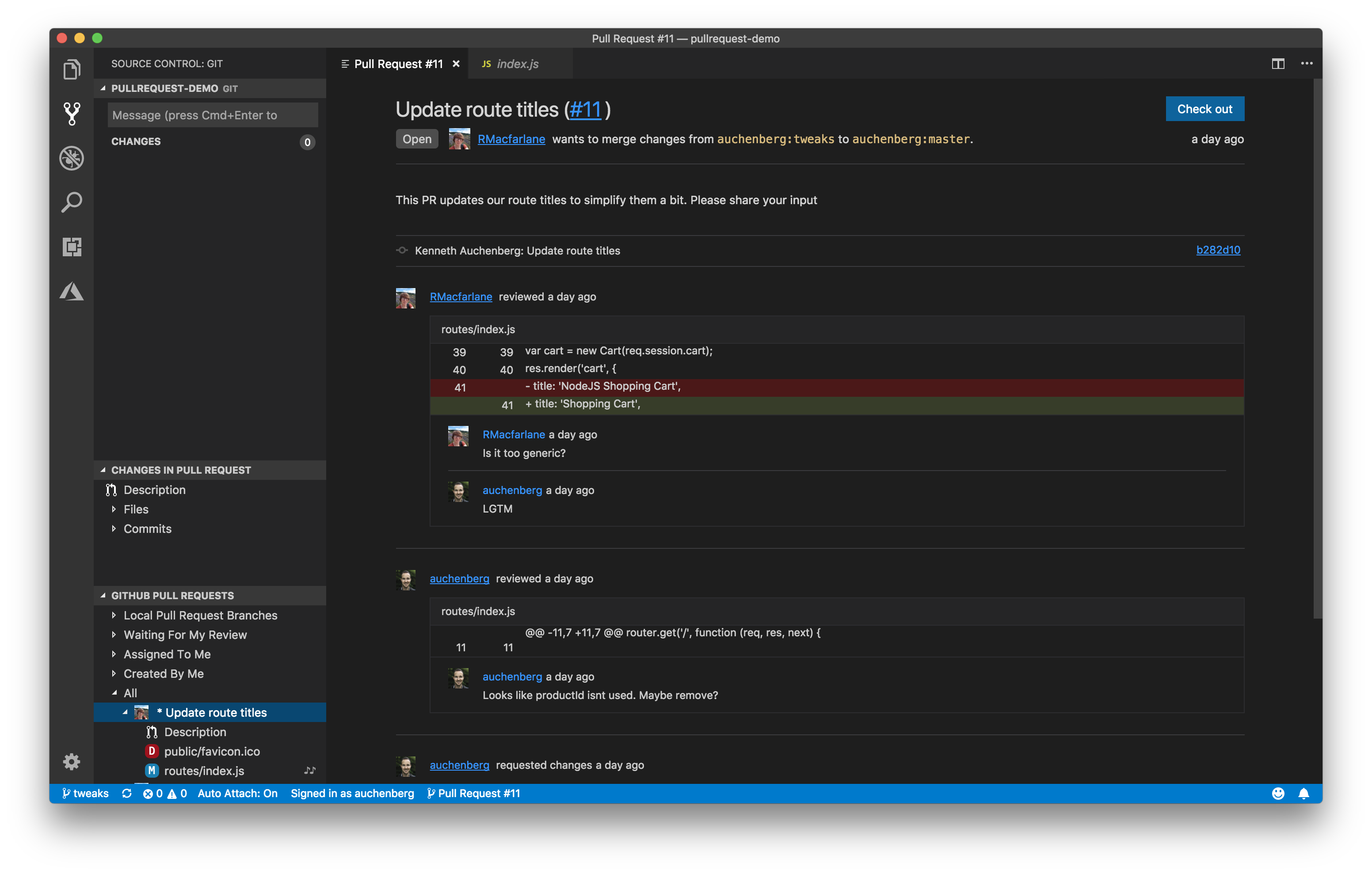
With an extension, you can also handle GitHub Pull Requests:https://marketplace.visualstudio.com/items?itemName=GitHub.vscode-pull-request-github.
Git For Visual Studio Code
The official documentation can be found here: https://code.visualstudio.com/Docs/editor/versioncontrol.
Overview
Git is a distributed version control system. Git repositories can live locally (such as on a developer’s machine). Each developer has a copy of the source repository on their dev machine. Developers can commit each set of changes on their dev machine and perform version control operations such as history and compare without a network connection.
In this lab, you will learn how to clone an existing Git repository from GitHub. In addition, you will learn about Git branching and merging support. You will use Visual Studio Code, but the same processes apply for using any Git-compatible client with GitHub.
Prerequisites
Visual Studio Code with the C# extension installed.
Git for Windows 2.21.0 or later.
Exercise 1: Configuring the lab environment
Task 1: Configuring Visual Studio Code
Open Visual Studio Code. In this task, you will configure a Git credential helper to securely store the Git credentials used to communicate with GitHub. If you have already configured a credential helper and Git identity, you can skip to the next task.
From the main menu, select **Terminal New Terminal** to open a terminal window. Execute the command below to configure a credential helper.
The commands below will configure your user name and email for Git commits. Replace the parameters with your preferred user name and email and execute them.
Task 2: Forking an existing repository
In a browser tab, navigate to the GitHub project at https://github.com/Microsoft/PartsUnlimitedE2E.
Click Fork. This will copy the entire repository into the account you specify so that you can work on it without impacting the original repo.
- Select the GitHub account to fork into. The fork should complete quickly.
Task 3: Cloning an existing repository
Your GitHub browser tab should now be open to your forked version of the repo.
Getting a local copy of a Git repo is called “cloning”. Every mainstream development tool supports this and will be able to connect to GitHub to pull down the latest source to work with. From the Clone or download dropdown, click the Copy to clipboard button.
Open an instance of Visual Studio Code.
Press Ctrl+Shift+P to show the Command Palette. The Command Palette provides an easy and convenient way to access a wide variety of tasks, including those provided by 3rd party extensions.
Execute the Git: Clone command. It may help to type “Git” to bring it to the shortlist.
Paste in the URL to your repo and press Enter.
Select a local path to clone the repo to.
When prompted, log in to your GitHub account.
Once the cloning has completed, click Open. You can ignore any warnings raised about opening the projects. The solution may not be in a buildable state, but that’s okay since we’re going to focus on working with Git and building the project itself is not necessary.
Exercise 2: Saving work with commits
When you make changes to your files, Git will record the changes in the local repository. You can select the changes that you want to commit by staging the changes. Commits are always made against your local Git repository, so you don’t have to worry about the commit being perfect or ready to share with others. You can make more commits as you continue to work, and push the changes to others when they are ready to be shared.
What’s in a commit?
Git commits consists of the following:
The file(s) changed in the commit. Git keeps the contents of all file changes in your repo in the commits. This keeps it fast and allows intelligent merging.
A reference to the parent commit(s). Git manages your code history using these references.
A message describing a commit. You give this message to Git when you create the commit. It’s a good idea to keep this message descriptive, but to the point.
Task 1: Committing changes
Git Extensions For Visual Studio Code
From the Explorer tab, open /PartsUnlimited-aspnet45/src/PartsUnlimitedWebsite/Models/CartItem.cs.
Add a comment to the file. It doesn’t really matter what the comment is since the goal is just to make a change. Press Ctrl+S to save the file.
Select the Source Control tab to see the one change to the solution.
Enter a commit message of “My commit” and press Ctrl+Enter to commit it locally.
If asked whether you would like to automatically stage your changes and commit them directly, click Always. We will discuss staging later in the lab.
Click the Synchronize Changes button to synchronize your changes with the server. Confirm the sync if prompted.
If prompted, log in to your GitHub account.
Task 2: Staging changes
Staging changes allows you to selectively add certain files to a commit while passing over the changes made in other files.
Return to Visual Studio Code.
Update the open CartItem.cs class by editing the comment you made earlier and saving the file.
Open Category.cs as well.
Add a new comment to Category.cs so there will be two files with changes. Save the file.
From the Source Control tab, click the Stage Changes button for CartItem.cs.
This will prepare CartItem.cs for committing without Category.cs.
Enter a comment of “Added comments”. From the More Actions dropdown, select Commit Staged.
Click the Synchronize Changes button to synchronize the committed changes with the server. Note that since only the staged changes were committed, the other changes are still pending locally.
Exercise 3: Reviewing history
Git uses the parent reference information stored in each commit to manage a full history of your development. You can easily review this commit history to find out when file changes were made and determine differences between versions of your code using the terminal or from one of the many Visual Studio Code extensions available. You can also review changes using the GitHub portal.

Git’s use of the Branches and Merges feature works through pull requests, so the commit history of your development doesn’t necessarily form a straight, chronological line. When you use history to compare versions, think in terms of file changes between two commits instead of file changes between two points in time. A recent change to a file in the master branch may have come from a commit created two weeks ago in a feature branch but was only merged yesterday.
Task 1: Comparing files
In the Source Control tab, select Category.cs.
A comparison view is opened to enable you to easily locate the changes you’ve made. In this case, it’s just the one comment.
Return to the GitHub browser tab.
Task 3: Reviewing commits
Switch to the GitHub browser tab. You can review the latest commits on GitHub under the Commits tab.
The recent commits should be right at the top. Click the most recent one.
This view enables you to review the changes applied by this commit. Click View file.
Click History to track the commits made to this file over time.
Click the Browse repository at this point in the history button for the second commit. This was the first commit pushed from this lab.
You can now review the state of the repo at the time this commit was pushed. The dropdown at the top provides a convenient way to switch between branches as well.
Exercise 4: Working with branches
You can manage the work in your GitHub repo from the Branches tab. You can also customize the view to track the branches you care most about so you can stay on top of changes made by your team.
Git History For Visual Studio Code
Committing changes to a branch will not affect other branches, and you can share branches with others without having to merge the changes into the main project. You can also create new branches to isolate changes for a feature or a bug fix from your master branch and other work. Since the branches are lightweight, switching between branches is quick and easy. Git does not create multiple copies of your source when working with branches, but rather uses the history information stored in commits to recreate the files on a branch when you start working on it. Your Git workflow should create and use branches for managing features and bugfixes. The rest of the Git workflow, such as sharing code and reviewing code with pull requests, all work through branches. Isolating work in branches makes it very simple to change what you are working on by simply changing your current branch.
Task 1: Creating a new branch in your local repository

Return to Visual Studio Code.
Click the master branch from the bottom left.
Select Create new branch.
Enter the name “dev” for the new branch and press Enter.
If prompted, select master as the reference branch.
You are now working on that branch.
Task 2: Working with branches
Git keeps track of which branch you are working on and makes sure that when you checkout a branch your files match the most recent commit on the branch. Branches let you work with multiple versions of the source code in the same local Git repository at the same time. You can use Visual Studio Code to publish, check out, and delete branches.
Click the Publish changes button next to the branch.
From the GitHub browser tab, select the Branches tab.
You should see the newly pushed dev branch. Click the Delete this branch button to delete it.
Return to Visual Studio Code.
Click the dev branch.
Note that there are two dev branches listed. The local (dev) branch is there because it’s not deleted when the server branch is deleted. The server (origin/dev) is there because it hasn’t been pruned. Select the master branch to check it out.
Press Ctrl+Shift+P to open the Command Palette.
Start typing “Git: Delete” and select Git: Delete Branch when it becomes visible.
There is only one local branch to delete, so select it.
Click the master branch.
Note that the local dev branch is gone, but the remote origin/dev is still showing.
Press Ctrl+Shift+P to open the Command Palette.
Start typing “Git: Fetch” and select Git: Fetch (Prune) when it becomes visible. This command will update the origin branches in the local snapshot and delete those that are no longer there.
You can check in on exactly what these tasks are doing by selecting the Output window at the bottom of the screen. If this window isn’t visible, you can restore it with the **View Output** menu. Note that if you don’t see the Git logs in the output console, you may need to select Git as the source.
Click the master branch.
The origin/dev branch should no longer be in the list.
Exercise 5: Managing branches from GitHub
In addition to all the functionality available in Visual Studio Code, you can also manage your repo branches from the GitHub portal.
Task 1: Creating a new branch
Switch to the GitHub browser tab.
Return to the Code tab root.
From the branches dropdown, enter a branch name of “release”. Click Create branch: release. This will create a new branch and switch to it.
You can confirm that the newly created release branch is selected.
Return to Visual Studio Code.
Press Ctrl+Shift+P to open the Command Palette.
Start typing “Git: Fetch” and select Git: Fetch when it becomes visible. This command will update the origin branches in the local snapshot.
Click the master branch.
Select origin/release. This will create a new local branch called “release” and check it out.
Task 2: Deleting a branch
Return to the GitHub browser tab and navigate to the Branches tab.
Click the Delete button for the release branch.
However, maybe we should keep it around for a little longer. Click Restore to undo the delete.
Task 3: Tagging a release
While it may not seem like much, the product team has decided that this version of the site is exactly what’s needed for v1.1. In order to mark it as such, return to the Code tab and select Releases.
Click Create a new release.
Enter tag and release names of “v1.1” and a Description of “Great release!”. Click Publish release.
You have now tagged the project at this release. You could tag commits for a variety of reasons, and GitHub offers the flexibility to edit and delete them, as well as manage their permissions.
Select the Tags option to review tags by name.
Exercise 6: Managing repositories

You can create Git repos in team projects to manage your project’s source code. Each Git repo has its own set of permissions and branches to isolate itself from other work in your project.
Git Bash For Visual Studio Code

Git Visual Studio Code Default Editor
Task 1: Creating a new repo
From the New dropdown, select New repository.
Set the Repository name to “New Repo”. Note that you also have the option to create a file named README.md. This would be the default markdown file that is rendered when someone navigates to the repo root in a browser. Additionally, you can preconfigure the repo with a .gitignore file. This file specifies which files, based on naming pattern and/or path, to ignore from source control. There are multiple templates available that include the common patterns and paths to ignore based on the project type you are creating. Click Create repository.
That’s it. Your repo is ready. You now have the ability to clone it with Visual Studio or your tools of choice.
Task 2: Renaming and deleting Git repos
Git Merge For Visual Studio Code
Sometimes you’ll have a need to rename or delete a repo, which is just as easy. Navigate to Settings.
You can update the name of the repository here.
From the Danger Zone section of the settings view, click Delete this repository.
Enter the full repo name and click the option to delete the repository.
